Eine freundliche Website – Usability
Vor knapp sieben Wochen haben wir die Buchungsplattform für Busreisen Bus-Angebot.comgelauncht.
Damit war die Arbeit aber noch lange nicht getan. Wir haben weiter Ideen ausgebrütet und neue Features entwickelt. Mittlerweile ist es auch möglich, Mehrtagesreisen zu buchen, so wie Zwischenstopps einzulegen. Verständlich, dass diese komplexen Features in der Umsetzung sehr umfangreich waren.
Für den User muss dieser eigentlich komplizierte Buchungsvorgang aber so einfach wie möglich gestaltet sein – und hier kommt die Usability ins Spiel.
Usability – was ist das?
Unter (Web-)Usability versteht man die Benutzerfreundlichkeit von Websites. Ziel ist immer, Websites so zu gestalten, dass sie einfach nutzbar und leicht verständlich sind. Der User soll möglichst intuitiv die Website benutzen können.
Einzelne Bereiche der Usability umfassen:
- Typografie
- Technik
- Bilder/Multimedia
- Inhalt
- Navigation
- Struktur
- Formulare
Dabei gibt es viele Dinge zu beachten.
So erleichtern beispielsweise Zwischenüberschriften und Aufzählungspunkte dem User nicht nur das Lesen der Website, sondern ermöglichen ihm/ihr auch die wichtigsten Informationen der Seite schnell zu erfassen.
Neben der Strukturierung von Texten ist auch das Design der Website, beispielsweise die Farbgebung, ausschlaggebend für die Benutzerfreundlichkeit. Aber mehr ist nicht immer besser … So können zu viele Farben und Buttons überladend wirken und das Auge überfordern. Der User kann hierbei nur schwer erkennen, wo die wichtigen Informationen aufzufinden sind. Genauso schwierig wie die richtige Farbfindung ist auch der Einsatz von passenden Icons. Diese sollten selbsterklärend sein, ohne dass der User auf Zusatzinformationen zurückgreifen muss.
Nicht nur Bilder und Grafiken sollen für sich sprechen, auch die Beschriftung muss aussagekräftig sein, denn die richtige Benennung von Eingabefeldern erleichtert den Gebrauch der Website um ein Vielfaches. Der User soll nicht erst überlegen müssen, was das besagte Feld genau aussagt und was er oder sie eingeben soll.
Bei Formularen ist an sich zu empfehlen, neue Felder zu kennzeichnen und bei nicht benötigten die Bearbeitung zu deaktivieren. Dadurch wird der User besser durch den Eingabeprozess geleitet.
Und das waren nur einige Punkte, die bei Überlegungen zur Usability zu beachten sind 😉
Und das haben wir für die Benutzerfreundlichkeit auf bus-angebot.com gemacht:

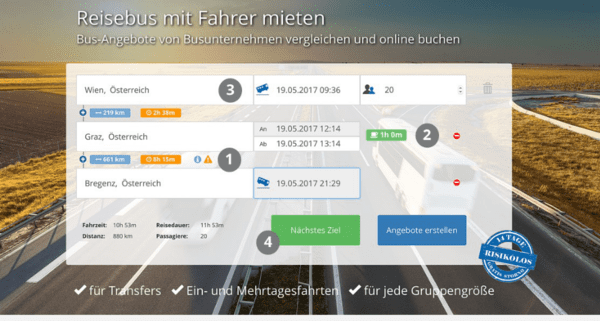
- Tooltips: Zusatzinformationen, die durch Mouseover über Hinweis-Icons erscheinen dienen der Erklärung
- Farben/farblich abgestimmte Hinweise (in diesem Fall grün, orange, rot, grau/neutral)
- Google Maps Dropdown: bei Bus-Angebot kann man einen Ort mit Enter, Tab, Mausklick oder Mausklick außerhalb des Eingabefeldes auswählen
- Neues Ziel hinzufügen/Zwischenziel: alle außer den nächsten beiden Eingabefelder werden deaktiviert
Testen, testen, testen
Meistens weicht das tatsächliche Verhalten der User den Design-Vorstellungen ab, daher ist es nötig, die Usability ausreichend zu testen und Features laufend zu aktualisieren. Die Seite wird dabei von mehreren Personen getestet, die möglichst unvoreingenommen sind, um die Benutzerfreundlichkeit zu garantieren und die Website bestmöglich zu optimieren.
Die Beobachtungen und das Feedback der Tests werden dann im Team besprochen und gemeinsam wird nach Lösungen gesucht.
Usability ist ein Balance-Akt.
Man sollte sich immer die Fragen stellen „was braucht der Nutzer?“ und „was ist zu viel des Guten bzw. was überfordert den Nutzer?“.
Der Erfolg eines Unternehmens geht Hand in Hand mit einer erfolgreichen Website . Das Produkt bzw. Angebot kann noch so gut sein, wenn es in einer überladenen Website untergeht wird kein Kunde es findet oder nutzt.
So viel zu unserem Input zur Benutzerfreundlichkeit – jetzt sind wir auf euren gespannt. Probiert doch einfach das neue Buchungsformular auf Bus-Angebot aus und gebt uns auf Facebook oder über unser Kontaktformular Feedback 🙂