Das richtige Formular-Plugin für WordPress
Vom einfachen Kontaktformular, diversen Abfragen, oder anderen Formularen wie Einreichungen etc. – bis hin zu komplexen Formularen für die Eingabe und Aufbereitung von Informationen…
In diesem Beitrag werden drei WordPress-Plugins mit unterschiedlichem Funktionsumfang vorgestellt. Es kommt da also ganz auf die genauen Anforderungen an, welches man bevorzugt.
Contact Form 7
Contact Form 7 – letzte Aktualisierung vor 4 Wochen – kostenlos
Dieses Formular-Plugin ist das bekannteste und meistgenutzte Formular-Plugin für WordPress! Nicht ohne Grund.
Im Contact Form 7 kann man mit vordefinierten Auswahlfeldern die grundlegenden Eingabefelder wie Textfelder, Checkboxen oder Dropdown-Felder per Klick einfügen. Auch Einstellungen wie zB Vergabe einer Klasse oder ID, Platzhalter etc. sind einfach je Feld möglich. Über die E-Mail Einstellungen kann die Übermittlung der Nachricht bearbeitet werden – praktisch ist hier, dass auch eine automatische Nachricht an den Anfragenden eingerichtet werden kann.
Contact Form 7 bietet in der Basic-Form sicher nicht so viele Möglichkeiten wie andere Plugins. Wer sich jedoch mit HTML und CSS etwas auskennt, kann direkt im Texteditor des Plugins sein eigenes, individuelles Formular bauen.
Für weitere Funktionalitäten, wie zB. AJAX Validierung oder Conditional Fields, kann man aber mit zusätzlichen (teilweise auch kostenlos) Erweiterungs-Plugins arbeiten. Die Webseite bleibt somit schlank an Funktionalität.
Empfohlene Erweiterungen CF7:
- Flamingo: speichert Nachrichten im Backend und dokumentiert eine Adressliste
- jQuery Validation for Contact Form 7: bei falscher Eingabe eines Feldes wird direkt eine Fehlermeldung ausgegeben und nicht erst nachdem man das Formular abgeschickt hat.
- Conditional Fields for Contact Form 7: damit können Abhängigkeiten zwischen verschiedenen Feldern erstellt werden
Weitere Informationen zu den Funktionen findet man auf der Plugin-Infoseite
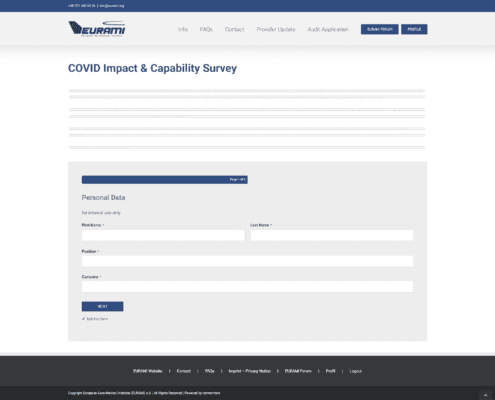
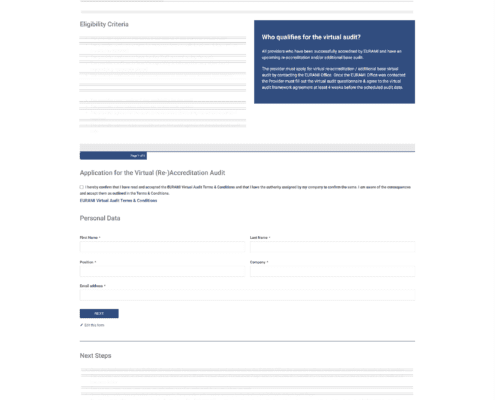
ContactForm7 kam bei uns schon bei vielen Webseiten zum Einsatz. Hier ein kleiner Auszug – man sieht, wie vielseitig man damit arbeiten kann.
QuForm
QuForm Mailchimp – letzte Aktualisierung vor 1 Monat – kostenpflichtig
QuForm kommt etwas aufwendiger daher, ist jedoch in der Handhabung einfacher als man auf den ersten Blick denkt. Beim Erstellen eines Formulars ist der Bildschirm in zwei Spalten gegliedert, links werden mittels Drag & Drop die Fragen zusammengestellt und rechts liegt die Vorschau des Formulars. Bei einer Änderung wird die Ansicht des Formulars umgehend neu geladen, sodass sie immer auf dem aktuellen Stand ist.
Mittels verschiedener Elemente können unterschiedlichste Fragetypen realisiert werden. Für komplexere Layouts können einzelne Fragen gruppiert oder auch auf mehrere Seiten unterteilt werden. Bei den Einstellungen bezüglich der Mails besteht hier die Möglichkeit mehrere Adressaten mit unterschiedlichen Inhalten aus dem Formular zu hinterlegen.
Das Plugin ist also auch für komplexere Formulare gut einsetzbar und liefert auch auf den verschiedenen Ansichten von Desktop bis mobil eine gute Ansicht.
Weitere Informationen zu den Funktionen findet man auf der Plugin-Infoseite
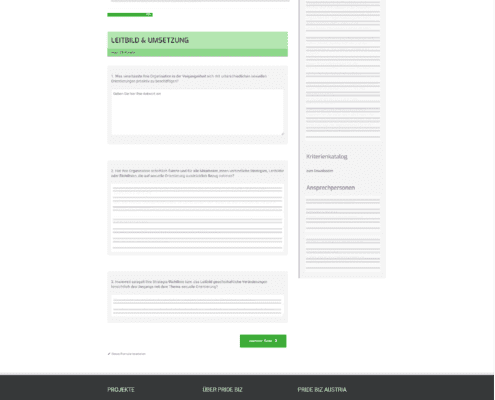
Wenn es mit Contact Form 7 zu kompliziert wird greifen wir meist zu QuForm. Hier einige Beispiele.
Advanced Custom Fields (ACF)
Advanced Custom Fields – letzte Aktualisierung vor 1 Monat – kostenpflichtig
ACF ist im Vergleich dann schon eine andere Nummer. Umfangreich und flexibel wie man es z.B. bei Profilen etc. benötigt. So flexibel wie es ist, ist hier auch schon einiges an Sicherheit in der WP-Umgebung für eine Anwendung nötig. Wir haben das Plugin bisher in Kombination mit dem Theme Avada und dem Plugin WooCommerce eingesetzt.
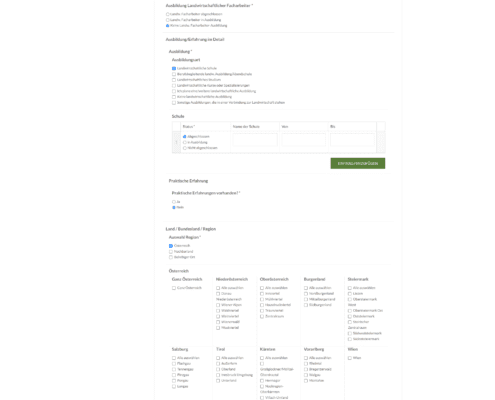
Im angeführten Beispiel wird das Formular mit individuellen Felder über ACF gebaut. Diese Struktur ist dann über das Backend aufrufbar. Die Ansicht im Frontend wurde dann über ein eigens erstelltes Avada Layout erstellt. Die ACF Felder können hier über ein widget eingebunden werden. Bei der Formatierung helfen dann CSS-Kenntnisse.
Mittels ACF können unter anderem tief verschachteltet Abhängigkeiten und auch Objekte dynamischer Größe erstellt werden. Wie zum Beispiel eine Tabelle, welche von den User dann ausgefüllt wird. Je nach Angaben der User kann die Tabelle dann um eine bestimmte Anzahl an Zeilen erweitert werden. So wie beim QuForm kann auch hier ein Gültigkeitsbereich festgelegt werden. Basierend auf diesem Bereich validiert das Plugin dann die eingegebenen Daten des Users und liefert bei Ungültigkeit ein aussagekräftiges Feedback.
Um dieses Konstrukt dann für den User zur Eingabe über das Frontend zugängig zu machen, bedienten wir uns der WooCommerce – Account Ansicht. Diese Erweiterung war in dem angeführte Projekte ohnehin nötig und somit vorhanden. Mit ein bisschen PHP-Unterstützung aus unserer Softwareentwicklungsabteilung konnte hier dann ein Menüpunkt eingebunden werden. Die Einbindung einer Übersicht und einer Filter-Option runden die Umsetzung dann ab.
Weitere Informationen zu den Funktionen findet man auf der Plugin-Infoseite
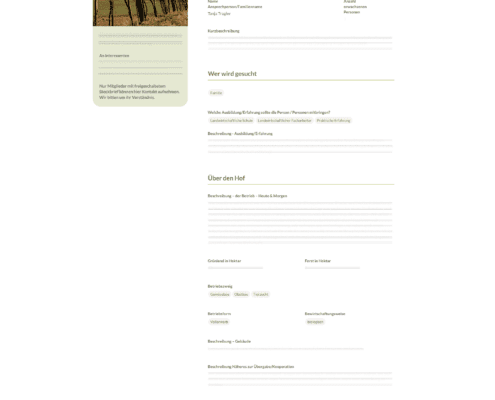
Auch ACF kam bisher schon bei einigen Projekten zum Einsatz.
Abschließend können alle drei Plugins empfohlen werden. Während mit Contact Form 7 und mit dem QuForm einfache Formulare erstellt werden, können mit Advanced Custom Fields noch komplexere Aufgaben realisiert werden.
Dieser Beitrag wurde verfasst von:

CREATIVE LEAD
die mit dem Blick fürs Detail…